Following Up From Week 1
Java College Board Standards
Last week, in our live review, I was asked about connecting the Java in the code I created to the College Board standards.
I did that below:
Unit 1
Unit 1 covers data types (1.2) and variable definitions (1.3). This is the foundation of all of my work so far. Look at any cell and you’ll see plenty of variable definitions. There are also many unique data types, including…
- String
String name - Integer
int age - Boolean
boolean dataAdding - Object
new Person() - Double
double[](parameter)
…and more. It also covers compound operation statements (1.4), which are used in the stat calculator.
sum += num, for example
Unit 2
This unit includes…
- 2.1 and 2.2: Object Creation, Instances and Storage: used in Java Hello Person database alongside constructors, setters and getters, as well as in all other projects as separate objects with given functions (especially Java Console Games abstracted into separate objects)
- 2.3 and 2.4: Void methods with and without parameters
- All main methods are void method calls
- Person setters are void methods with parameters
- 2.5: Non-void methods are the majority of class methods, particularly all stat calculation ones
- 2.6 and 2.7: Strings and concatenation are all throughout as text for console games.
"The opponent's number is " + result + " than your guess."in Higher or Lower
- 2.8: Wrapper Classes include classes like Integers and Doubles, both of which I mention including in the section above
- 2.9: The Math class is used throughout the
statsCalculatorobject
Unit 3
This unit includes…
- 3.1 Boolean Expressions are used for while loops in multiple game loops (Higher or Lower, TTT, etc.) as well as for the many conditionals used throughout the programs
- 3.2-3.4: Conditional statements of all kinds are found in each of the objects I created last week
if (playerChoice > computerChoice) {result = "LOWER";} else {result = "HIGHER";}if ("X".equals(board[j][k]) || "O".equals(board[j][k])) {tieTest++;}
- 3.5-3.7: Various different types of boolean expressions like compound and equvalency expressions are shown. Throughout the Objects (and shown above), these boolean expressions are used extensively.
Unit 4
This unit includes…
- 4.1: while Loops:
... boolean compChoosing = true; while (compChoosing) { ... if (!("X".equals(board[compChoiceRow][compChoiceColumn])) && !("O".equals(board[compChoiceRow][compChoiceColumn]))) { ... compChoosing = false; } } ... - 4.2 for Loops and 4.4 Nested Iteration:
for (int j = 0; j < 3; j++) { for (int k = 0; k < 3; k++) { if ("X".equals(board[j][k]) || "O".equals(board[j][k])) {tieTest++;} } }
Unit 5
Unit 5 covers all things about classes, including constructors, accessor methods (getters), mutator methods (setters), static variables and methods, use of this, and concepts of scope. These can all be found unitilized (and commented on) in my dynamic Person class object linked here.
Unit 6
Unit 6 is all about arrays. You can see my use of ArrayLists, a separate object, in the statCalculator object, which is then converted to an array for use as an argument for the calculation methods.
Methods like finding the mean use advanced for loops with arrays, covered in 6.3.
Unit 7
This unit discusses ArrayList use. In the code below, I use the mutability of ArrayList objects to store an unspecified amount of numbers.
public static void main(String[] args) {
...
// create new ArrayList object for user to fill
ArrayList<Double> statList = new ArrayList<>();
...
while (dataAdding) {
...
statList.add(Double.parseDouble(newNumber));
...
}
}
Unit 8
Unit 8 is a small unit about two-dimensional arrays. I use one for the board of Tic-Tac-Toe.
String[][] board = {
{"1", "2", "3"},
{"4", "5", "6"},
{"7", "8", "9"}
};
Unit 10
Unit 10 is a short unit about recursion, which I use with the games console function.
// the play games fun thing
private static void playGames(Scanner consoleInput) {
...
// RECURSION
playGames(consoleInput);
}
Continuing Plans
I’ve continued to update my plans for each week. You can find them here.
JavaScript Demonstrations
Mr. Mortensen, I’m really pretty good with JavaScript. I’ve done tons of work with it in the last year. I learned how to use asynchronous functions and all of that. So when I had to mess with the JS stuff you showed us, I decided to make a program I had been interested in making last year but couldn’t figure out.
Pokédex API
Click here to access on my site. Type in the name of any Pokémon and you’ll find out some important information about it!
JavaScript Input
The first thing you do is input a Pokémon into an input window, so clearly it’s incorporated. But I wanted to try something I haven’t before.
One way to search for a Pokemon is to click the “Search” button.
<button id="search_button" onclick="fetchData()">Search</button>
But ANOTHER way to do it is to simply press enter, thanks to an event handler function I created.
const pokeSearch = document.getElementById("search_box");
pokeSearch.addEventListener("keydown", enterHandler);
...
// handle presses to enter key
function enterHandler(event) {
if (event.keyCode === 13) {
fetchData(); // if enter is pressed in input button, the fetchData runs
}
}
I based this on the example provided in the blog.
JavaScript Output from API
For this Pokédex, I used “PokéAPI,” which has up-to-date information on all Pokémon through Generation 9 (current).
var url = "https://pokeapi.co/api/v2/pokemon/" + pokeSearch.value.toLowerCase();
Three fetches are made in total, using URLs provided in each of the fetches to more detailed information about things like evolution lines and species info.
//fetch for species data in original fetch
fetch(defaultData["species"]["url"], options).then(response => {
...
// fetch for evolution data in original fetch
fetch(speciesData["evolution_chain"]["url"], options).then(response => {
The data from this API is the backbone of the program. As you can see, in a procedural manner, all relevant info is put into the styled table in HTML, grabbing elements by their respective IDs.
JavaScript Output with jQuery
I didn’t want to use the DataTable() thing shown in the lesson because it just didn’t apply to the sort of data I was working with, so instead, I worked in to jQuery commands and syntax to show experimentation.
For example, using .show() and .hide() for the info container before and after fetching the data.
// BEGINNING OF SEARCH
//jQuery
$("#big_container").hide();
...
// ONCE FETCH SUCCEEDS
$("#big_container").show();
I also used jQuery multiple times to grab elements that only need to be grabbed once per fetch (don’t need a variable to abstract them). This one uses the html() function that I was testing out.
...
// this is for the header, which has the uppercase pokémon name and its dex ID number
$("#poke_name_header").html(`${pokeName.toUpperCase()} (#${pokeId})`);
...
I also used it for styling. This is the code to make stat boxes’ widths based directly on the Pokémon’s base stats.
// jQuery
$(statContainer).css("width", `${stat["base_stat"] * 2}px`);
Pair Programming Project: Silver Screen Stats
This section of my review ticket is about my project with Jishnu, Silver Screen Stats.
Plan
As you’ve already reviewed, we made a plan that was active since Monday. Thank you for your feedback. According to your idea to create a diagram, we decided to use LucidChart to map everything out.
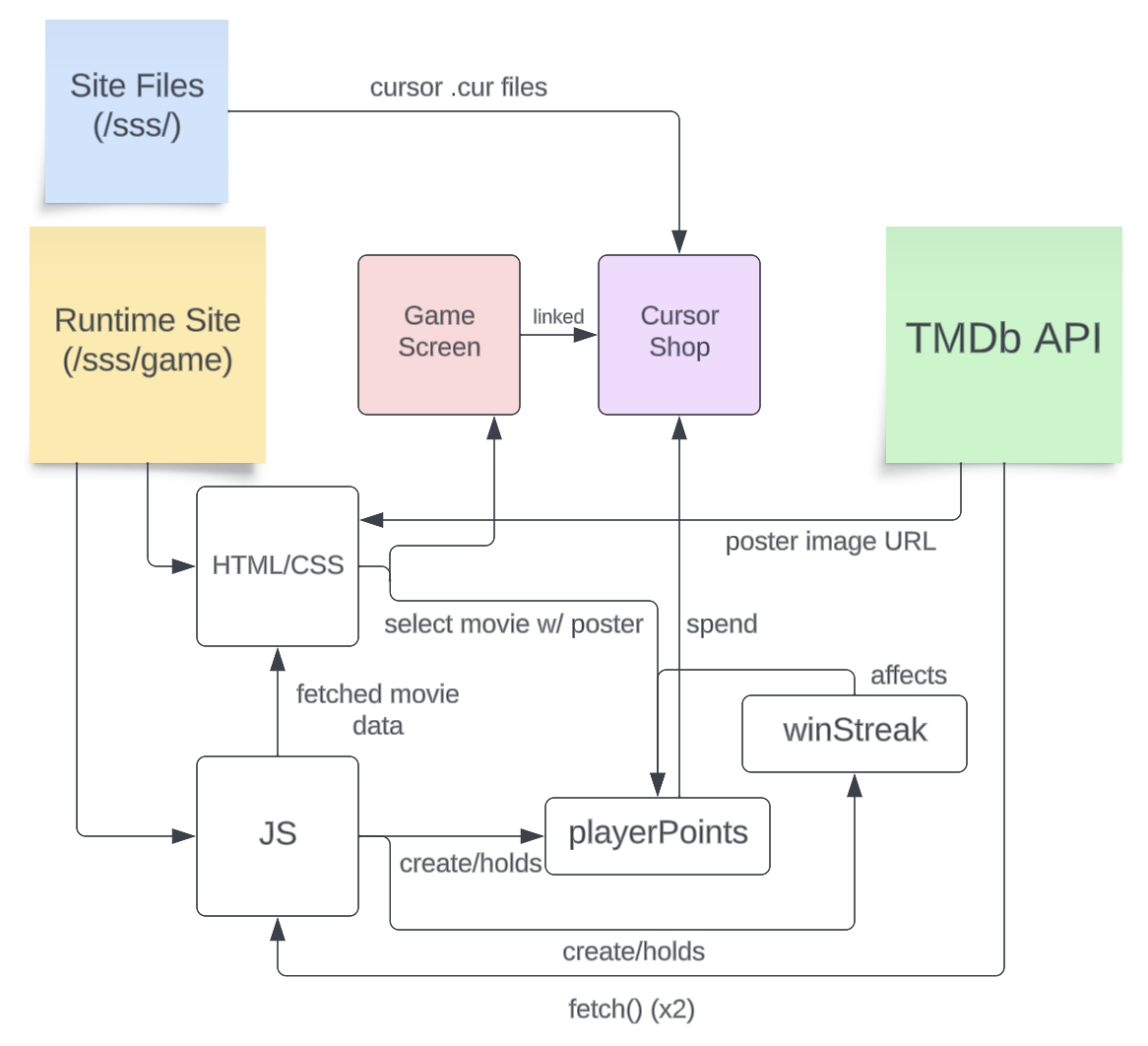
UML Diagram

Current Progress
Click here to see where our site will be hosted. We plan to style our site around a similar image to the Higher Lower Game.
This is a demo for how the game will work. It isn’t styled yet, but the code has been created simply enough that, when the styling has been finished on the other site, everything can be moved over simply. The only concern would be the cursor shop, though that would mostly be a style concern.